最近仕事でjsを使うことが多くなってきて、フロントエンド学び直し中の、バートリーのさいとうです。
今回は
hamlにscriptタグを設置してjsをベタ書きする方法
について解説していきます。
結論
早速結論です。
:javascript
処理これが、htmlにコンパイルされて
<script>
処理
</script>こうなります。
気をつけるべき点は
- hamlのインデントルールに従う
これだけです。あとは、通常のjsの処理を記述していきましょう。
ベタ書きとファイル書き出しの違い
書き方としては以上に示した通りですが
そもそも、jsファイルに書き出ししなくていいの?
と思われた方もいるかと思うので、補足していきます。
結論:jsファイルとして書き出し、呼び出しを行う方が処理は早い
結論、基本的にはjsファイルとして書き出しを行い、そのファイルを呼び出す方が、高速な処理が期待されます。
理由は、ファイルとして書き出すことで、jsのキャッシュが残り、リロード時の表示が早くなることが想定されるためです。
通常、htmlはキャッシュを残しません。
対して、書き出したcssやjsは、ファイルとして呼び出された場合はキャッシュを残します。逆に、ベタ書きした場合は、html同様、いちいち全部読み込まれ直します。
というわけで、処理が高速化するのはjsやcssをファイルとして切り出している方、という結論になります。
(参考:https://baigie.me/officialblog/2019/11/26/high-speed-frontend/#2)
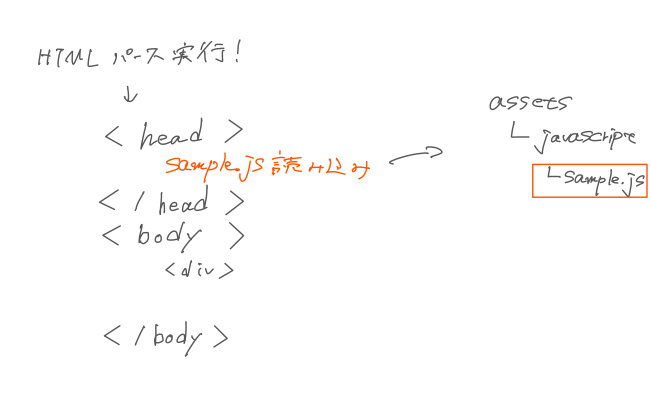
HTMLパースを理解する
これはHTMLパース、というhtmlの読み込まれる流れが関係しています。
より詳細に、HTMLパースとは
HTML文法規則にのっとった文字列を、その文法に基づいて字句解析し、意味や構造を解釈すること
SEO検索エンジン最適化 HTMLパースと構造解析(https://www.searchengineoptimization.jp/html-parse#:~:text=HTML%E3%83%91%E3%83%BC%E3%82%B9%E3%81%A8%E3%81%AF%E3%80%81HTML,HTML%E3%83%91%E3%83%BC%E3%82%B5%E3%81%A8%E3%81%84%E3%81%84%E3%81%BE%E3%81%99%E3%80%82)
です。
簡単に示すと、htmlの文法に沿って書かれているものを読み込んで、webページに出力するために行われることです。
もしjsファイルに分けて呼び出す構造にしておくと、htmlパースによって「あ、jsファイルね、じゃあここでhtmlの読み込みをストップしてファイルを探しに行こう」と処理を進めてくれることになります。

そして、リロードの際も読み込んだファイルのキャッシュを利用して素早くjsを表示することが出来ます。
最初だけ呼び出す処理の場合
しかし、このファイル切り分けと呼び出しを行う場合、いちいちファイルを探しにいく手間がかかります。
そのおかげでリロードしても素早く表示することができるのですが、もしそのjsを初回読み込み時のみに適応したい場合、話が変わる場合があります。
この場合は、ベタ書きした方が早く動く場合もあります。
なぜなら、ファイルを呼び出しに行く時間がなくなるからです。
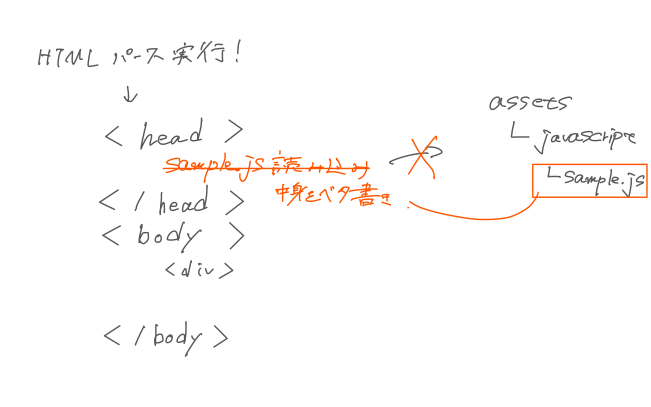
先ほどの画像を参考にすると、sample.jsの内容をscript内に書くことでファイルを呼び出しにいく時間を短縮しているイメージです。

このように、どの書き方が早い処理になるかというのは状況によって異なります。
この辺も意識しながら、現場での実装にも活かしていきたいですね。
まとめ
今回は、hamlへのjsのベタ書きの話と、ファイル切り出しとベタ書きの比較という話題を取り上げました。
少しでも参考になれば嬉しいです。
このように、月に15本目標で、Ruby, Ruby on Railsを中心に技術ブログを更新しています。
もし参考になったなと思ったら、ブックマークをお願い致します。
最後まで読んでいただき、ありがとうございました!
それでは。