バートリーのさいとうです。
今回は
【Rails】link_toを利用して、別タブでページを開くときには、二つのことに気をつけよう
というテーマで解説していきます。
開発をしていると、「別タブでページ開く仕様にしたいな」と思うことがあると思います。
この記事を読めば
- link_toで遷移するときに、別タブで表示させることが可能になる。
- 別タブ表示の際に懸念される二つの問題を理解し、対応することができる。
と思います。
早速本題に入っていきましょう。
結論:target: :_blankで別タブ
結論から言うと、このように記述すれば別タブで開かれます。
link_to "別タブへ", admins_path, target: :_blankしかし!このままだと、Googleが警鐘を鳴らしている二つの問題に対応できていません。
- セキュリティ面
- パフォーマンス面
解説は後述するので読んでも読まなくてもいいのですが、結論として、以上の二つの問題(脆弱性)に備えるために
link_to "別タブへ", admins_path, target: :_blank, rel: "noopener noreferrer"rel: “noopener noreferrer”を付与しましょう。
では、それぞれどのような問題があるのか?
次のセクションで解説していきます。
2つの問題
先ほどあげた問題を再掲します。
- セキュリティ面
- パフォーマンス面
それぞれ、見ていきましょう。
こちらの記事を参考します。
セキュリティ面
セキュリティに関しては、以下のことが言われています。
The other page can access your
windowobject with thewindow.openerproperty. This may allow the other page to redirect your page to a malicious URL.
翻訳すると
target: _blankによって開かれたページは、JavaScriptのwindow.openerによってアクセスが可能であり、この機能が悪用されると、開き元のページのURLが、悪意のあるURLに書き換えられてしまう可能性がある。
つまるところ、「悪意のあるjsで攻撃される可能性があるから、対策してくださいね。」ということです。
パフォーマンス面
次に、パフォーマンス面です。
The other page may run on the same process as your page. If the other page is running a lot of JavaScript, your page’s performance may suffer.
翻訳すると
親ページと別タブで開く子ページは、同じプロセスで動いています。そのため、もし、別タブで開いたページに大量のJavaScriptが利用されていると、親ページにもパフォーマンスの影響が出てきます。
つまるところ、「jsが大量に利用されているページを別タブで開こうとすると、開き元のページにも影響が出るから対策してくださいね。」ということです。
これで、二つの問題が理解できたかと思います。
共通しているのは、JavaScriptが関わっているということみたいですね。
再掲になりますが、以上の問題に対応するために
link_to "別タブへ", admins_path, target: :_blank, rel: "noopener noreferrer"のように記述しましょう。ということでした。
余談:wordpressとか、対応しているの?
こちらの記事を引用すると
WordPressのバージョンを5.1以降にアップデートすると、別タブで開く 「target=”_blank”」属性があるaタグに対して、自動で「rel=”noopener noreferrer”」が付加されるという仕様に変更されました。
とありますので、特に対応する必要はなさそうです。
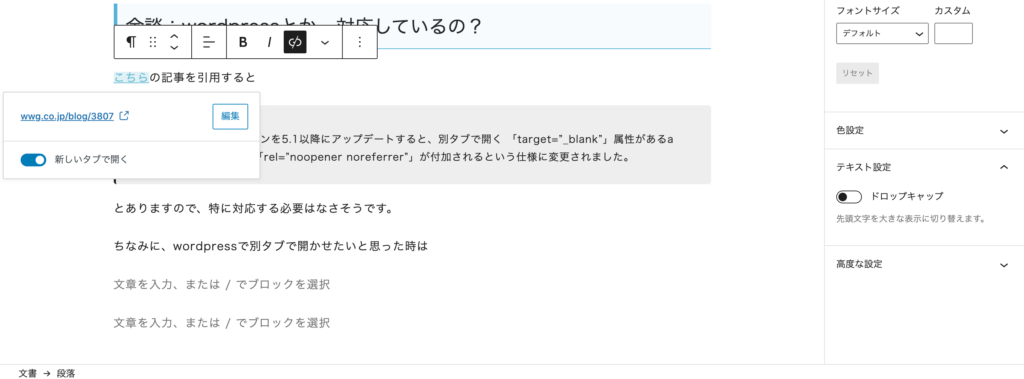
ちなみに、wordpressで別タブで開かせたいと思った時は

新しいタブを開くをonにすると、別タブで開かれるようになります。
まとめ
今回は、link_toを利用して、別タブでページを開くときには、二つのことに気をつけようというテーマで解説していきました。
プログラミングだけでなく、wordpress等でも利用されている技術ですので、少しでも多くの人にこのことが理解されるといいなぁと思います。
このブログは、月に15本を目標に、実務から学んだプログラミングのあれこれを発信しています。
誰かのためになれば、嬉しいです。
最後まで読んでいただき、ありがとうございました。
それでは。